I’m launching Penmark, an embeddable content management system (CMS) for Markdown-based, GitHub-backed static sites. Penmark is the fruit of months of work coming up with a better editing experience for my own blog, and I decided to package it into a product that anyone can easily use with their own blogs and content sites!

Why I built Penmark
I blog every now and then, documenting my thoughts on the industry or documenting specific solutions to web development problems. Like many content sites today, my blog is built with a static site generator, a tool that makes it easy to create each page of a website and converting Markdown files to HTML for blog content. In my case, that’s Jekyll.
But the issue with static site generators is that they focus on the ‘code the website’ workflow, and not as much on the ‘write the content’ workflow. As a result, anyone using a static site generator ends up writing blog content in Markdown in a text editor or code editor. It’s not very easy to visualize the file, jump through Markdown commands to get specific styling, and deal with image and content files. Worst of all, editing the Markdown content from the codebase itself means that you have to sync content changes manually to Git, and if you want to make edits on the go or from a different device, you’re pretty much out of luck!
CMS’ try to solve this problem, but in my experience, they tend to overcomplicate things for simple projects like a blog. For simple projects, keeping the content all in one place (a repository) is simpler and more convenient. I also liked the idea of editing my blog content directly from my website, not having to rely on a third party website like the now-discontinued Forestry.io. Around the same time, I discovered utterances, a comments widget backed by GitHub for your website. That’s when I came up with the idea for Penmark!
What is Penmark
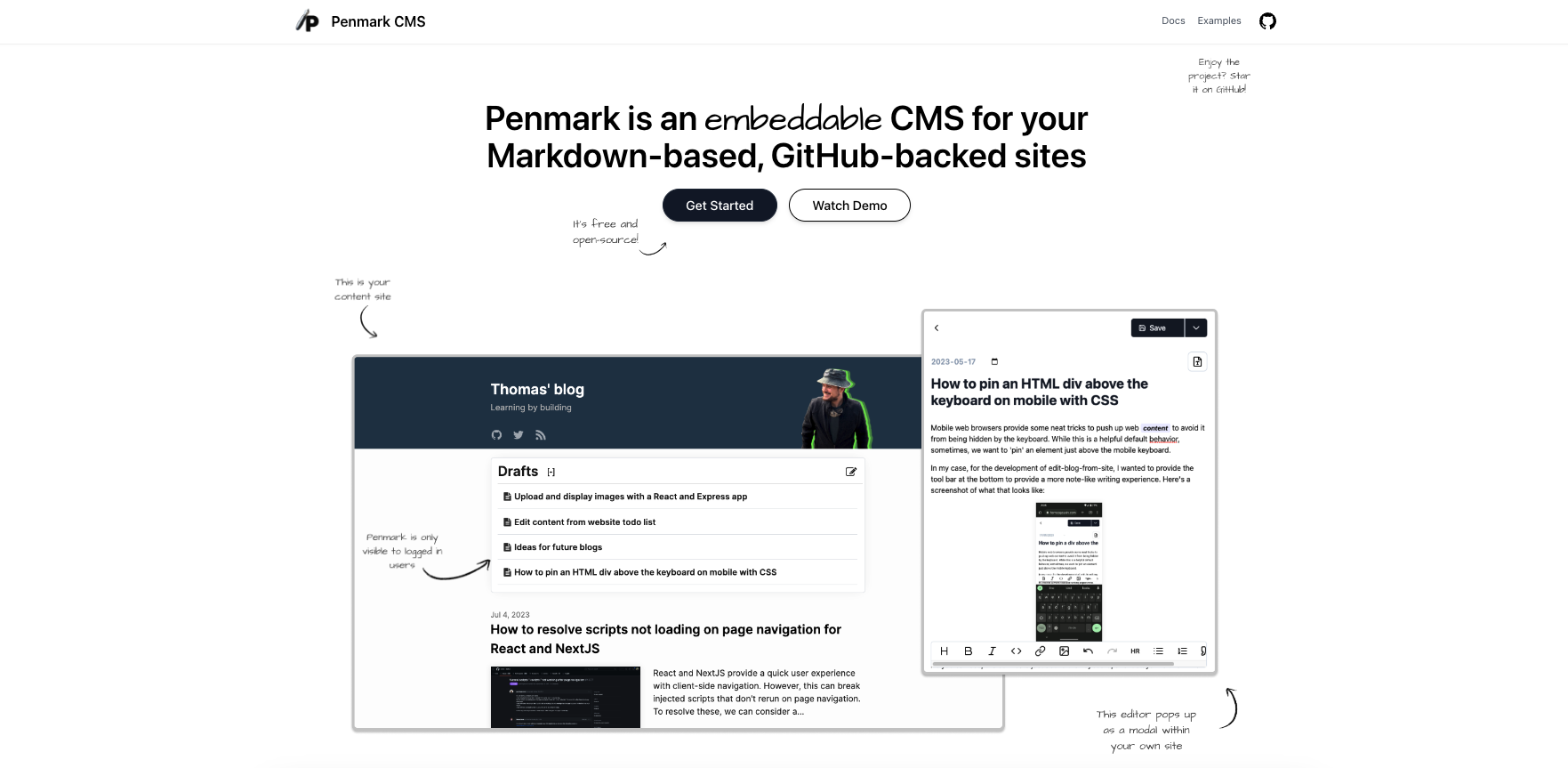
Here’s the one liner: Penmark is an embeddable CMS for your Markdown-based, GitHub-backed sites.
That means that Penmark can be embedded directly into your website, allowing you to access a rich text CMS editing experience without external tools, and while keeping all your site’s content in your repository.
Those are the key differentiators of Penmark:
- You have a convenient rich editing experience directly from your content site, enabling you to write from anywhere without desktop or Git tools.
- All your content is securely stored in your GitHub repository, and you are the custodian of your content.
I’ve built Penmark specifically to allow me, and any other content writer, to focus on writing content, and not on the tools involved with a typical development workflow. I’ve found that the added friction of needing a desktop, using VSCode and Markdown preview, saving changes with Git, often led to me not writing whatever I had in mind. But with Penmark, as soon as I have something to write, I start a draft directly from my own blog, and I end up writing half the article in one sitting. That’s the value in reducing the friction in the content writing workflow!
How I built it
Under the hood, Penmark is made up of a few key pieces (which you can inspect, as Penmark is open source and available on GitHub). Essentially, Penmark is a set of 3 scripts that can be added anywhere within an existing website, and specifically a static site project, made with a static site generator such as Jekyll, Hugo, Astro, Eleventy, NextJS, etc. Those 3 scripts appear as simple JavaScript scripts, but they wrap React client-side components. These components handle the interactions needed with GitHub APIs to sync any content changes to the GitHub repository, and they also provide the rich text editing experience embedded directly in the page.

To document and ensure Penmark is easy to use and adopt, I created Penmark’s docs site. That site has 2 main objectives: 1) convey the main value proposition on the landing page, and 2) document how Penmark can be added to any project, including specific static site generators. To complement these docs, I created a few sample projects (for NextJS, Jekyll and Hugo), which are also available as GitHub repositories.

How to get started with Penmark
Now if you’re still reading at this point, you probably want to learn more and even try it yourself. I’d definitely recommend checking out the Penmark site, where you can watch a demo of Penmark in action and see what the Penmark experience looks like. But to make it easier, I’ll also embed it in here:
I’d also highly recommend trying it out, as I tried to keep the setup as simple as possible: embed the 3 components (Login, Drafts, Edit Post) that create the CMS experience within your site and add the GitHub app to your repository. Once you’ve set it up on your site/repo, you can edit directly from your site, on the go and from any device, and let Penmark take care of all the operations needed to keep your site and repository in sync.
So on that note, try out Penmark and let me know how it goes!
And as you may have guessed it, this blog post was fully written with Penmark!

